reactive programming 이 요새 너무 뜨는데, 왜 뜨는걸까 간단히 정리해본다.
- Functional Programming 의 장점을 취하고 싶다
- OOP는 왜 안되고 ?Functional Programming을 해야하나
- OOP는 변화하는 부분을 캡슐화 해서 코드를 이해하기 쉽게 만듬
- FP는 변화하는 부분 자체를 최소화 해서 코드를 이해하기 쉽게 만듬
- 암달의 법칙 (Amdahl’s law) – 병렬 프로그램에서 병렬화 , 직렬화 할 수 있는 부분이 있다고 했을 때 그 프로그램의 성능은 병렬화 할 수 있는 코드의 크기로 결정됨
- 자바스레드와 락을 이용해서 병렬 프로그램? 힘들 것 같다.
- CPU코어가 빨라지는데는 한계가 있음 병렬화 할 수 있는 프로그램이 대세가 될 것
- FP를 사용하고 싶지만 사용자 UI를 다루는 부분등에서 부수효과는 (Side-Effect) 생김.
- FP를 사용하며 ?Side Effect 효과를 낼 수 있는 게 Reactive Programming
- Reactive Programming 은 데이터의 흐림이 그 핵심이 있음
- a=10
- b= a + 1
- a = 100
- b?
- RP에서는 b가 101이 된다. 자바나 C에서 b의 값은 11, 엑셀이 가장 대표적인 RP
- Funtional Reactive Programming 을 해서 얻어지는 장점은?
- Reative Manifeto (리액티브 선언)에 그 답이 있음. 리액티브한 프로그램의 정의는 다음과 같음
- responsive – 실시간으로 사용자와 상호작용하는 앱 , 몇 초의 반응 속도도 만족못함 밀리세컨단위
- resilient – 오류를 스스로 검출하고 격리시킴, 사용자에겐 validation error, 다른 서비스에겐 application error
- elastic – 클라우드를 이용한 스케일 아웃 , 경합을 최소화하고 지역 참조성 (Locality of refernce)을 높여야 함함, Share Nothing Design
- message driven – 서로 강하게 묶여 있지 않음 , SOA, 비동기적으로 통신, 낮은 지연율과 높은 처리율
- React를 이용한 FRP
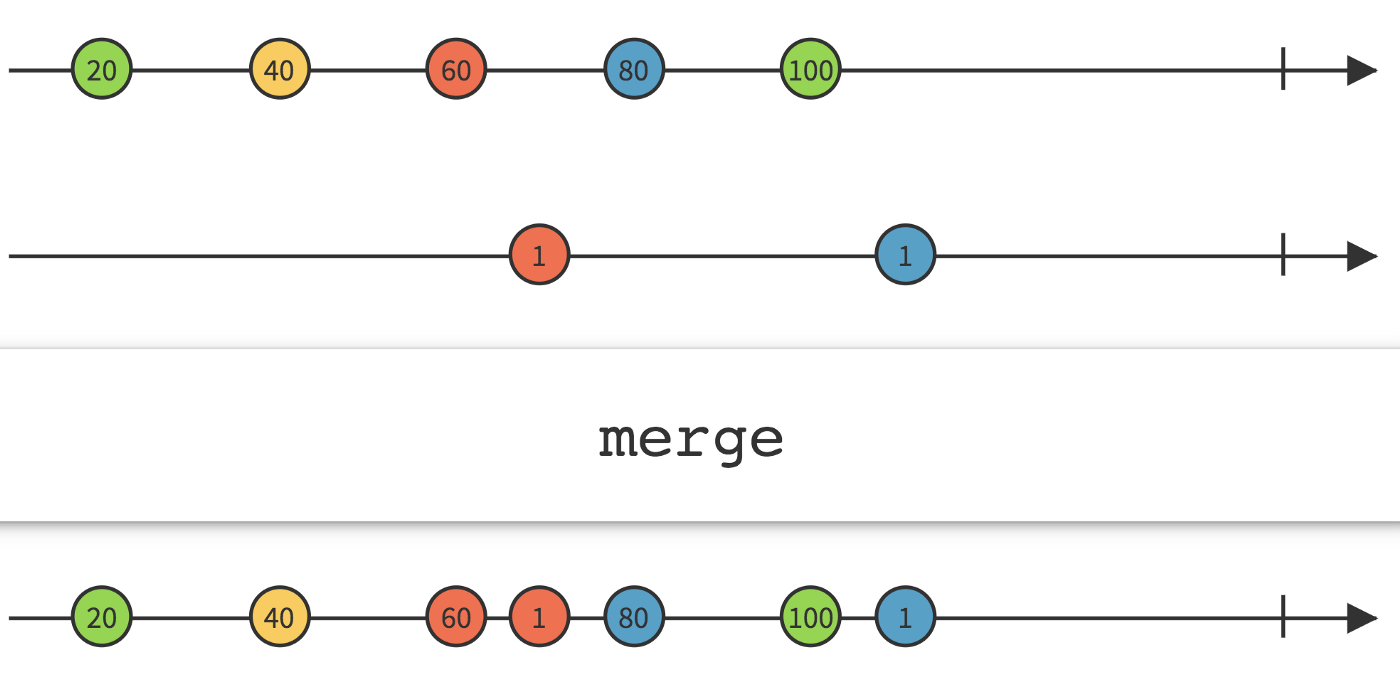
- 비동기 데이터 스트림을 처리할 수 있는 프로그래밍
- 마우스 스크롤, 이벤트, 변수등 모두 스트림 입력
- 서버 Node,js 클라이언트 React.js 를 이용해 한벌의 UI 공유
- UI는 자바스크립트로